
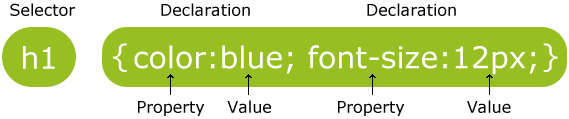
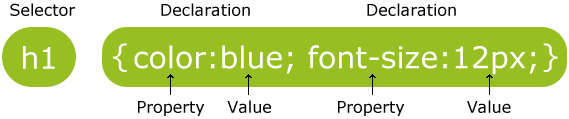
CSS ルール・セットは、セレクタと宣言ブロックで構成されています:

セレクタは、スタイルしたい HTML 要素を指定します。
宣言ブロックには、セミコロンで区切られた 1 つ以上の宣言が含まれます。
各宣言には、コロンで区切られた、プロパティ名と値が含まれます。
CSS 宣言は、必ずセミコロンで終了し、宣言ブロックは、波括弧で括ります。
次の例で、すべての <p> 要素は赤い文字色で、中央揃えになります:
CSS セレクタは、要素名、id、クラス、属性等に基づいて HTML の要素を「探す」(または選択する)ために使われます。
要素セレクタは、要素名に基づいて要素を選択します。
次のように、ページの全 <p> 要素を選択することができます(この場合は、すべての <p> 要素は、赤い文字色で、中央揃えになります):
id セレクタは、特定の要素を選択するために、HTML 要素の id 属性を使用します。
要素の id はページ内でユニークでなければならないので、id セレクタは 1 つのユニークな要素を選択するために使われます!
特定の id を持つ要素を選択するには、ハッシュ(#)文字に続けて要素の id を書きます。
スタイル・ルールは、下の id="para1" を持つ HTML 要素に適用されます:
注: id 名を、数字から始めることはできません!
クラス・セレクタは、指定のクラス属性を持つ要素を選択します。
指定のクラスを持つ要素を選択するには、ピリオド(.)文字に続けてクラス名を書きます。
下の例で、class="center" を持つすべての HTML 要素は、赤色の中央揃えになります:
また、特定のHTML要素だけが、クラスによって影響をうけるように指定することもできます。
下の例では、class="center" を持つ <p> 要素だけが中央揃えになります:
HTML 要素は、1つ以上のクラスから参照することもできます。
下の例では、class="center" と class="large" に一致した <p> 要素がスタイルされます:
注: クラス名を、数字から始めることはできません!
次のように、同じスタイル定義を持つ要素があった場合:
h1
{
text-align: center;
color: red;
}
h2
{
text-align: center;
color: red;
}
p
{
text-align: center;
color: red;
}コードを最小限にするために、セレクタをグループにすればより良くなります。
セレクタをグループにするには、各セレクタをカンマで区切ります。
下の例では、上記コードのセレクタをグループ化しています:
コメントは、コードの説明に使用し、後日、ソースコードを編集するときに役立てます。
ブラウザは、コメントを無視します。
CSS コメントは /* で始まり、*/ で終わります。コメントは、複数行にまたがることができます:
p
{
color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
Try it Yourself ❯
Exercise 1 ❯ Exercise 2 ❯ Exercise 3 ❯ Exercise 4 ❯