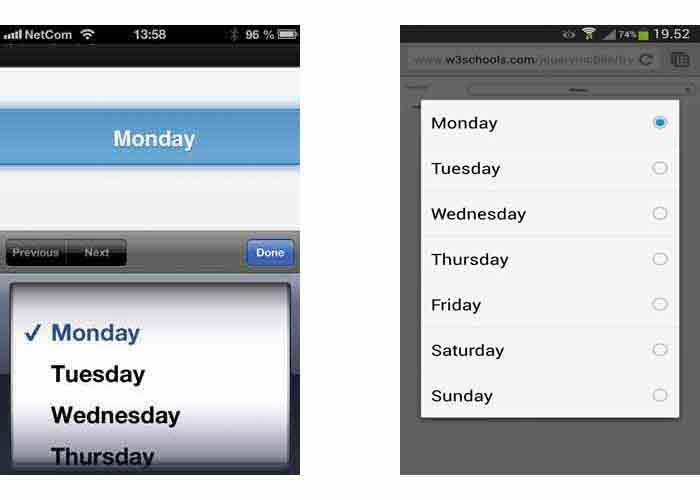
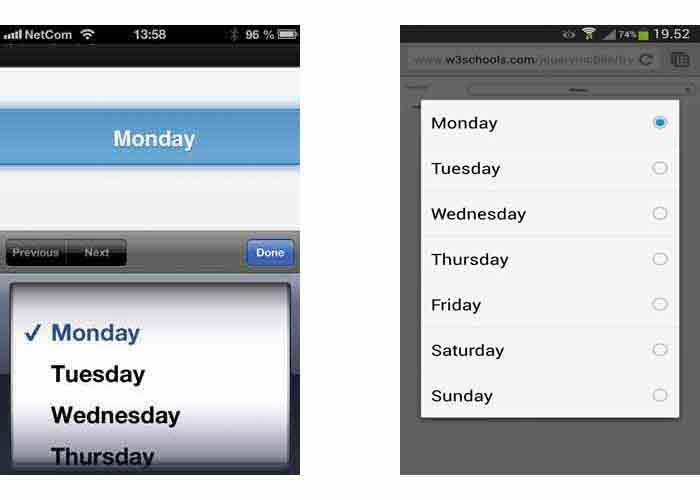
Iphone の Select メニュー:
Android/SGS4 デバイスの Select メニュー:


<select> 要素は、複数の選択肢を含むドロップダウンリストを作成します。
<select> 要素内の <option> 要素は、リスト内に表示する選択肢を定義します:
<form method="post" action="demoform.html">
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Try it Yourself »チップ: 関連する選択肢のリストが長い場合は、<select> の中に <optgroup> 要素を使用します:
<select name="day" id="day">
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
Try it Yourself »このページの上部にある画像は、モバイルプラットフォームがどのように select メニューを表示するかを示しています。
すべてのモバイルデバイスに、同じ select メニューを表示するには、 jQuery独自のカスタム select メニューの data-native-menu="false" 属性を使用します:
select メニューで複数の選択肢を選択するには、<select> 要素の multiple 属性を使用します:
data-role="controlgroup" を使用する
複数の select メニューをグループ化する方法。
data-type="horizontal" を使用する
select メニューを横にグループ化する方法。
data-type="mini" を使用する
select メニューを縮小する方法。
事前選択の選択肢
選択肢をあらかじめ選択する方法。
ポップアップ select
ポップアップ select メニューを作成する方法。
折畳み可能なフォーム
折畳み可能なフォームを作成する方法。
デフォルト select アイコンの変更
select メニューのアイコンを変更する方法(デフォルトは "arrow-d")。
アイコン位置の変更
select メニューのアイコン位置を変更する方法(デフォルトは右)。