
AJAXは、次のことができる、開発者の夢です:
すべての章で、例をオンラインで編集し、ボタンをクリックすれば結果を表示することができます。
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Let AJAX change this text</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
</body>
</html>
HTMLページには、<div>セクションと<button>があります。
<div>セクションは、サーバーからの情報を表示するために使用します。
<button>は関数を呼び出します(クリックした場合)。
この関数は、Webサーバからのデータをリクエストし、表示します:
function loadDoc() {
var xhttp = newXMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
AJAX = Asynchronous JavaScript And XML です。
AJAX はプログラミング言語ではありません。
AJAXは次の組み合わせを使用します:
AJAXは誤解を招く名前です。 AJAXアプリケーションは、データを転送にXMLを使用することがありますが、 プレーンテキストまたはJSONテキストとしてデータを転送することに一般的には同じです。
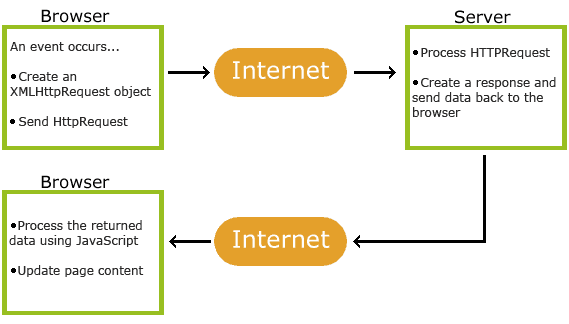
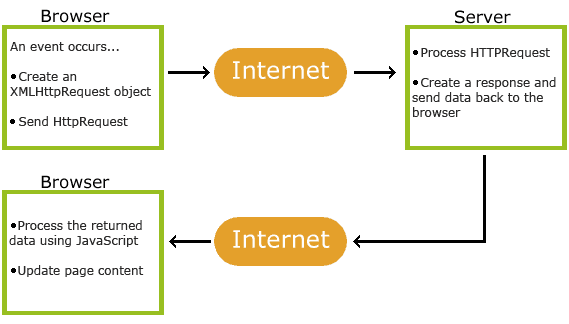
AJAXを使用すると、バックグラウンドでWebサーバとデータを交換することによって、Webページを非同期に更新できます。 つまり、ページ全体をリロードすることなく、Webページの一部を更新することができます。