JavaScript HTML DOM
HTML DOM を使用すると、JavaScript により HTML 文書のすべての要素にアクセスし、変更することができます。
HTML DOM (Document Object Model)
Web ページがロードされると、ブラウザはページの Document Object Model を作成します。
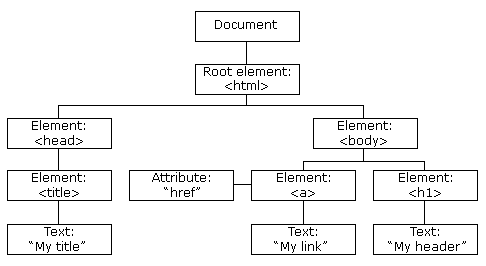
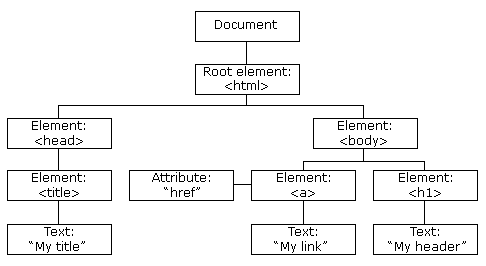
HTML DOM モデルは、オブジェクトのツリーとして作成されます:
The HTML DOM Tree of Objects
オブジェクトモデルにより、JavaScript は動的 HTML を作成するために必要なすべての機能を取得します:
- JavaScript は、ページ内のすべての HTML 要素を変更することができます
- JavaScript は、ページ内のすべての HTML 属性を変更できます
- JavaScript は、ページ内のすべての CSS スタイルを変更できます
- JavaScript は、既存の HTML 要素と属性を削除できます
- JavaScript は、新しい HTML 要素と属性を追加できます
- JavaScript は、ページ内の既存のすべての HTML イベントに反応できます
- JavaScript は、ページ内に新しい HTML イベントを作成できます
何を学ぶか
このチュートリアルの次の章では、以下を学習します:
- HTML 要素のコンテンツを変更する方法
- HTML 要素のスタイル(CSS)を変更する方法
- HTML DOM イベントに反応する方法
- HTML 要素の追加と削除をする方法
DOMとは何ですか?
DOM は、W3C (World Wide Web Consortium) 標準です。
DOM は、文書にアクセスするための標準を定義しています:
「W3C Document Object Model (DOM) は、プログラムやスクリプトが文書のコンテンツ、構造、スタイルに動的にアクセスして更新するための、
プラットフォームと言語に依存しないインターフェイスです。」
W3C DOM標準は、3つ部分に分かれています。
- Core DOM - すべての文書タイプの標準モデル
- XML DOM - XML文書の標準モデル
- HTML DOM - HTML文書の標準モデル
HTML DOMとは何ですか?
HTML DOM は、HTML の標準オブジェクトモデルでプログラミング・インタフェースです。
それは以下を定義します:
- オブジェクトとしての HTML 要素
- すべての HTML 要素のプロパティ
- すべての HTML 要素にアクセスするためのメソッド
- すべての HTML 要素のイベント
言い換えれば、HTML DOMは、HTML 要素を取得、変更、追加、または削除する方法の標準です。