
AJAXとは、ページ全体をリロードすることなく、Webページの一部を更新することに関したものです。
AJAX = Asynchronous JavaScript and XML.
AJAXは、高速かつ動的なWebページを作成するための手法です。
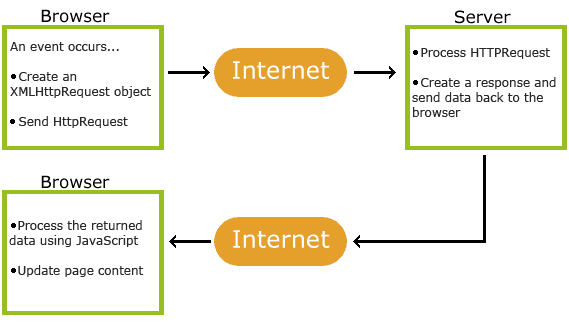
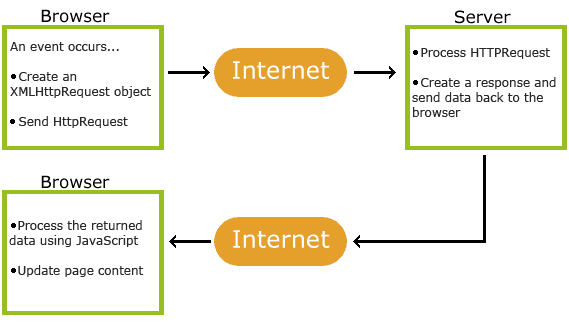
AJAXを使用すると、少量のデータをサーバと背後で交換することにより、Webページを非同期的に更新することができます。 つまり、ページ全体をリロードせずに、Webページの一部を更新することが可能になります。
旧来のWebページ(AJAXを使用しない)では、コンテンツを変更する場合は、ページ全体をリロードしなければなりませんでした。
AJAXを使ったアプリケーションの例:Google Maps、Gmail、Youtube、および Facebook タブ。

AJAXはインターネット標準に基づき、以下を組み合わせて使用するものです:
AJAXアプリケーションはブラウザとプラットフォームに依存しません!
AJAXは、2005年にGoogle SuggestとしてGoogleから提案されました。
Google Suggestは、AJAXを使用して非常に動的なWebインターフェイスを作成します: Googleの検索ボックスに入力を開始すると、JavaScriptが文字をサーバに送信し、サーバはサジェストの一覧を返します。
このPHPチュートリアルでは、AJAXがページ全体をリロードせずにWebページの一部をどのように更新できるかを示します。 サーバ・スクリプトはPHPで記述します。
AJAXの詳細については、AJAX チュートリアルをご覧ください。