円を描く:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Try it Yourself ❯
表中の数字は、メソッドを完全にサポートした最初のブラウザ・バージョンを指定しています。
| メソッド | |||||
|---|---|---|---|---|---|
| arc() | Yes | 9.0 | Yes | Yes | Yes |
arc() メソッドは、円弧/曲線を作成します(円、または円の一部を作成するために使用する)。
チップ:arc() で円を作成するには:開始角度に 0 を、終了角度に 2*Math.PI を設定します。
チップ: キャンバス上に、実際に弧を描くには stroke() または fill() メソッドを使用します。

| JavaScript 構文: | context.arc(x,y,r,sAngle,eAngle,counterclockwise); |
|---|
| パラメータ | 説明 | Play it |
|---|---|---|
| x | 円の中心の x 座標 | Play it ❯ |
| y | 円の中心の y 座標 | Play it ❯ |
| r | 円の半径 | Play it ❯ |
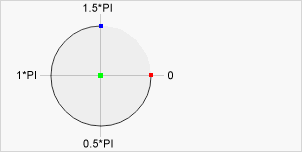
| sAngle | ラジアンによる開始角度(0 は円の 3 時の位置) | Play it ❯ |
| eAngle | ラジアンによる終了角度 | Play it ❯ |
| counterclockwise | 任意。描画は反時計回りにするか、時計回りにするかを指定します。デフォルトは false で時計回りを、true は反時計回りを示す | Play it ❯ |
 HTML Canvas リファレンス
HTML Canvas リファレンス