
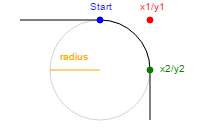
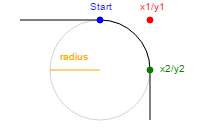
キャンバス上の 2 線に接する円弧を作成します:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
// Create a starting point
ctx.lineTo(100,20); //
Create a horizontal line
ctx.arcTo(150,20,150,70,50); // Create an arc
ctx.lineTo(150,120); //
Continue with vertical line
ctx.stroke();
// Draw it
Try it Yourself ❯
表中の数字は、メソッドを完全にサポートした最初のブラウザ・バージョンを指定しています。
| メソッド | |||||
|---|---|---|---|---|---|
| arcTo() | Yes | 9.0 | Yes | Yes | No |
arcTo() メソッドは、キャンバス上の 2 本の線に接する円弧/曲線を作成します。

チップ: 実際に、キャンバス上に弧を描くには stroke() メソッドを使用します。
| JavaScript 構文: | context.arcTo(x1,y1,x2,y2,r); |
|---|
| パラメータ | 説明 | Play it |
|---|---|---|
| x1 | 最初の接線の x 座標 | Play it ❯ |
| y1 | 最初の接線の y 座標 | Play it ❯ |
| x2 | 2 番目の接線の x 座標 | Play it ❯ |
| y2 | 2 番目の接線の y 座標 | Play it ❯ |
| r | 円弧の半径 | Play it ❯ |
 HTML Canvas リファレンス
HTML Canvas リファレンス