最大マイター長が 5 の線を描きます:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Try it Yourself ❯
表中の数字は、プロパティを完全にサポートした最初のブラウザ・バージョンを指定しています。
| プロパティ | |||||
|---|---|---|---|---|---|
| miterLimit | Yes | 9.0 | Yes | Yes | Yes |
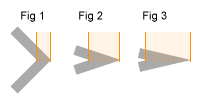
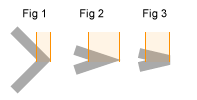
miterLimit プロパティは、最大マイター長を設定または返します。
miter マイター長は、2 つの線が接合するときの、内側のコーナと外側のコーナーとの間の長さです。

チップ: The miterLimit プロパティは、lineJoin 属性が "miter" である場合にのみ機能します。
マイター長は、コーナーの角度が小さくなるにつれて、より大きくなります。
マイター長が長すぎないようにするため、miterLimit プロパティを使用します。
マイター長が miterLimit の値を超えた場合、コーナーは lineJoin タイプ "bevel" (Fig 3) のように表示されます:

| デフォルト値: | 10 |
|---|---|
| JavaScript 構文: | context.miterLimit=number; |
| 値 | 説明 | Play it |
|---|---|---|
| number | 最大マイター長を指定する正の数値。現在のマイター長が miterLimit を超える場合、 コーナーは lineJoin "bevel" として表示される | Play it ❯ |
 HTML Canvas リファレンス
HTML Canvas リファレンス