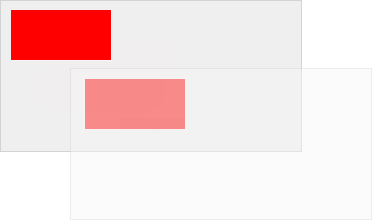
(10,10)の位置に四角形を描画し、新たに(0,0)の位置を(70,70)への設定します。再び、同じ四角形を描画します (四角形は今、(80,80)の位置から始まっていることに注意してください):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Try it Yourself ❯
表中の数字は、メソッドを完全にサポートした最初のブラウザ・バージョンを指定しています。
| メソッド | |||||
|---|---|---|---|---|---|
| translate() | Yes | 9.0 | Yes | Yes | Yes |
translate() メソッドは、キャンバス上の(0,0)の位置を再マップします。
注: translate() の後に、fillRect() などのメソッドを呼び出すと、値は、x-coordinate や y-coordinate の値に加算されます。

| JavaScript 構文: | context.translate(x,y); |
|---|
注: 一方または両方のパラメータを指定することができます。
| パラメータ | 説明 | Play it |
|---|---|---|
| x | x 座標に加算する値 | Play it ❯ |
| y | y 座標に加算する値 | Play it ❯ |
 HTML Canvas リファレンス
HTML Canvas リファレンス