
AJAX とは、ページ全体をリロードせずに、Web ページの一部分を更新することです。
これを学習するには、次に関する基本的な知識が理解が必要です:
これらのことを先に学習したい場合は、ホームページ からチュートリアルを探してください。
AJAX = Asynchronous JavaScript and XML.
AJAX は、まぎらわしい名前です。AJAX を使用するのに、XML を理解する必要はありません。
AJAX は、高速かつ動的な Web ページを作成するための技術です。
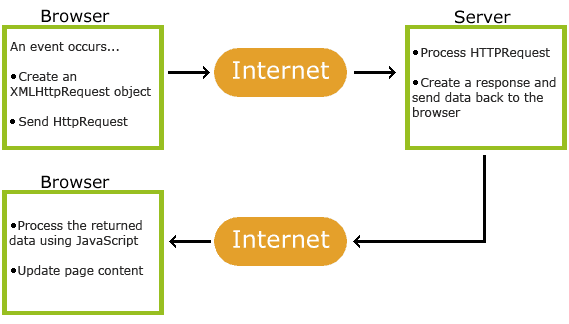
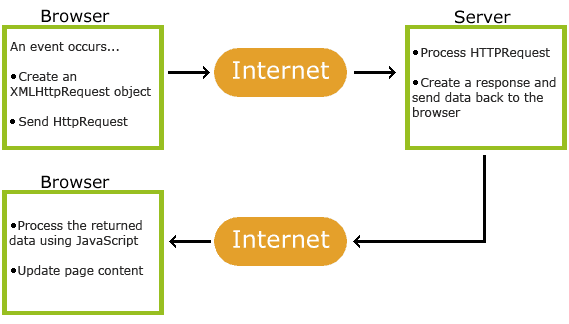
AJAX は、舞台裏でサーバと少量のデータを交換することにより、非同期的に Web ページを更新することができます。 これは、ページ全体をリロードせずに、Web ページの一部を更新することが可能であることを意味します。
コンテンツんを変更する場合、従来からの Web ページ(AJAXを使用しない)では、ページ全体をリロードする必要がありました。
AJAX を使用したアプリケーションの例:Google Maps、Gmail、YouTube、Facebook。

AJAX は、インターネット標準に基づき、次を組み合わせて使用します:
XMLHttpRequest は、まぎらわしい名前です。AJAX を使用するのに、XMLを理解する必要はありません。
AJAX は、2005年の Google によるGoogle Suggest で人気になりました。
Google Suggest は、 非常にダイナミックな web インタフェースを作成するのに AJAX を使用しています: Google グーグルの検索ボックスにタイプインを開始すると、JavaScript はサーバに文字を送り、サーバは候補のリストを返します。
AJAX は、既存の標準に基づいています。これらの標準は、長年開発者により使われてきているものです。 どのようにそれが動作するかは、次の章を参照してください !