Bootstrap は、レスポンシブで、モバイルファーストな web サイトを開発するための最も人気のある HTML、CSS、および JavaScript のフレームワークです。
Bootstrap は、ダウンロードするのも、使用するのも完全にフリーです!
この Bootstrap チュートリアルには、100 を超える事例が含まれています。
私たちのオンラインエディタを使用すると、コードを編集した後に、ボタンをクリックすればその結果を見ることができます。

<div class="jumbotron text-center">
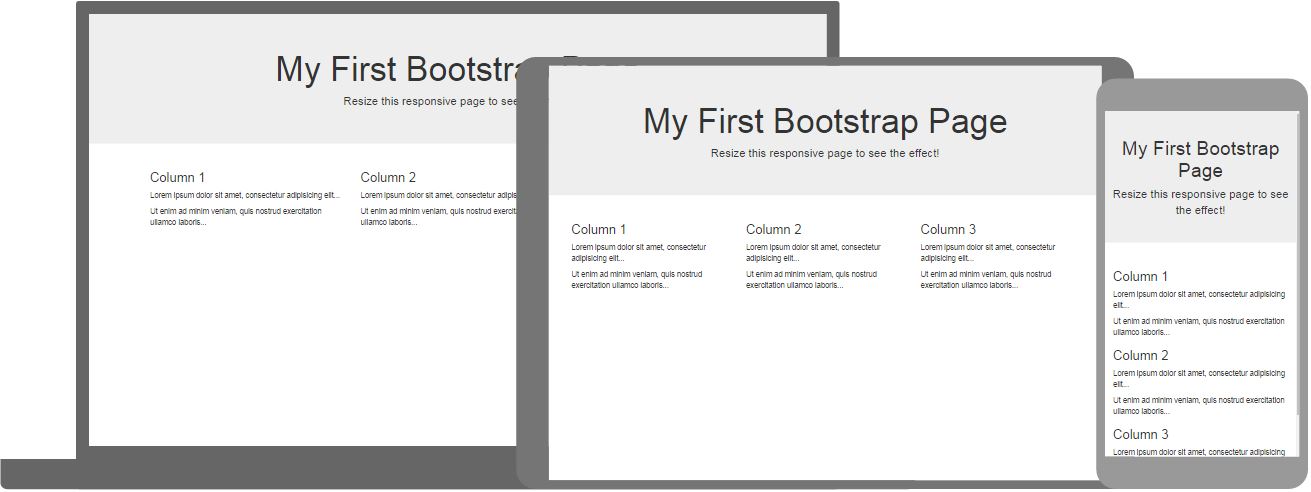
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div
class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
Try it Yourself »動作結果を確認するには、"Try it Yourself" ボタンをクリックしてください。
W3Schools では、すべての CSS クラス、コンポーネント、および JavaScript プラグインの 完全な Bootstrap リファレンスを見ることができます。 また、リファレンスには全てて "Try it Yourself" の事例が付属しています:
楽しめるように幾つかのテーマを用意しました。これらは完全にフリーですのでご自由にお使いください:
W3.CSS は、Bootstrap の代替案です。
W3.CSS は、小さく、速く、使い方が簡単です。
W3.CSS を知りたい場合は、W3.CSS チュートリアルを参照してください。