CSS3 背景
CSS3 背景
CSS3 には、要素の背景をより柔軟に制御することができる、
新たないくつかの background プロパティが含まれています。
この章では、次の background プロパティについて学習します:
- background-size
- background-origin
You will also learn how to use multiple background images.
ブラウザ・サポート
| プロパティ |
Browser Support |
| background-size |
|
|
|
|
|
| background-origin |
|
|
|
|
|
Firefox 3.6 以前のバージョンは、background-origin プロパティをサポートしていません。
また、background-size プロパティをサポートするためには、接頭辞 -moz- を必要とします。
Safari 4 は、新 background プロパティをサポートするためには、接頭辞 -webkit- を必要とします。
Internet Explorer 9、Firefox 4、Chrome、Safari 5 および Opera は、新 background プロパティをサポートしています。
CSS3 background-size プロパティ
background-size プロパティは、背景画像のサイズを指定します。
CSS3 以前は、背景画像のサイズは、実際の画像サイズで決定されていました。
CSS3では、異なるコンテキストで背景画像を再使用を可能にする背景画像のサイズを指定することが可能です。
ピクセルまたはパーセントでサイズを指定できます。 パーセントでサイズを指定する場合、
サイズは親要素の幅と高さが基準になります。
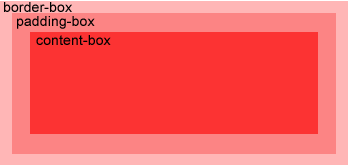
CSS3 background-origin プロパティ
background-origin プロパティは、背景画像の配置エリアを指定します。
背景画像は、content-box、padding-box または border-box エリア内に配置することができます。

CSS3 複数の背景画像 |
|
|
CSS3 は、要素に対していくつかの背景画像を使用することを可能にします。
|
新 Background プロパティ
|