HTML DOM ノードツリー
HTML DOMは、HTML文書をノードツリーとみなします。
ノードツリーの全ノードは、相互に関連を持っています。
HTML DOMノードツリー
HTML DOMはHTML文書をツリー構造とみなします。 ツリー構造はノードツリーとよびます。
全てのノードにはツリーを通してアクセスできます。 コンテンツの修正、削除と新規要素の作成が可能です。
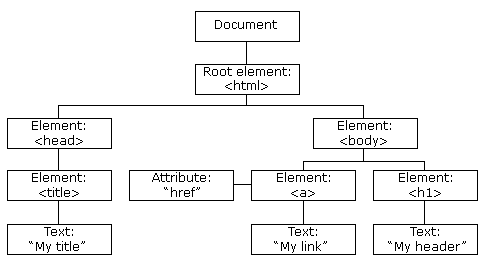
下のノードツリーは、ノードの組と関連を示しています。ツリーはルートノードで始まり、最下位レベルのテキストノードまでに枝分かれします:

親、子および兄弟ノード
ノードツリーのノードは、互いに階層的な関係を持っています。
親、子および兄弟は、関係を説明するために使用する用語です。
親ノードは子を持っています。 同じレベルの子は、兄弟とよびます(兄弟または姉妹)。
- ノードツリーの一番上のノードはルートと呼ばれます
- ルート以外の全てのノードは1つの親ノードを持っています
- ノードは子を幾つでも持つことができます
- リーフ(葉)は子のないノードです
- 兄弟は、同じ親を持つノードです
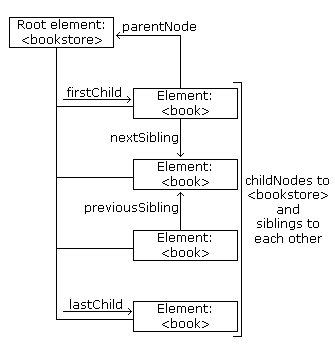
下のイメージは、ノードツリーの部分とノード間の関係を例示しています:

以下のHTMLの一部を見てください:
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
|
上記HTMLから:
- <html>ノードは、親ノードを持っていません; ルートノードです
- <head>と<body>ノードの親ノードは、<html>ノードです
- "Hello world!"テキストノードの親ノードは、<p>ノードです
及び:
- <html>ノードは、2つの子ノード<head>と<body>を持っています
- <head>ノードは、1つの子ノード<title>ノードを持っています
- <title>ノードも、テキストノードである1つの子ノード"DOM Tutorial"を持っています
- <h1>と<p>ノードは兄弟で、双方共に<body>の子ノードです
最初の子 - 最後の子
上記HTMLから:
- <head>要素は、<html>要素の最初の子で、<body>要素は、<html>要素の最後の子です。
- <h1>要素は、<body>要素の最初の子で、<p>要素は、要素の最後の子です。
|