2 つの線が接合部分に丸みを帯びたコーナーを作ります:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.lineJoin="round";
ctx.moveTo(20,20);
ctx.lineTo(100,50);
ctx.lineTo(20,100);
ctx.stroke();
Try it Yourself ❯
表中の数字は、プロパティを完全にサポートした最初のブラウザ・バージョンを指定しています。
| プロパティ | |||||
|---|---|---|---|---|---|
| lineJoin | Yes | 9.0 | Yes | Yes | Yes |
lineJoin プロパティは、2 つの線が接合するときに、作成するコーナーのタイプを設定または返します。
注: "miter" 値は、miterLimit プロパティの影響を受けます。
| デフォルト値: | miter |
|---|---|
| JavaScript 構文: | context.lineJoin="bevel|round|miter"; |
| 値 | 説明 | Play it |
|---|---|---|
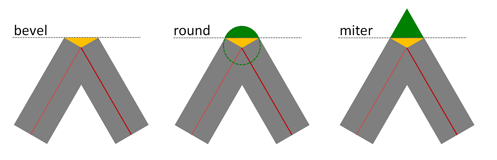
| bevel | 面取りしたコーナーを作成する | Play it ❯ |
| round | 丸みを帯びたコーナーを作成する | Play it ❯ |
| miter | デフォルト。シャープなを作成する | Play it ❯ |

 HTML Canvas リファレンス
HTML Canvas リファレンス