 HTML Canvas リファレンス
HTML Canvas リファレンス二次ベジェ曲線を描画します:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
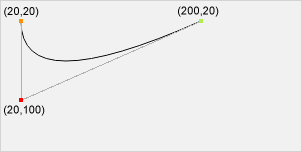
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Try it Yourself ❯
表中の数字は、メソッドを完全にサポートした最初のブラウザ・バージョンを指定しています。
| メソッド | |||||
|---|---|---|---|---|---|
| quadraticCurveTo() | Yes | 9.0 | Yes | Yes | Yes |
quadraticCurveTo() メソッドは、二次ベジェ曲線を表す指定のコントロールポイントポイントを使用して、現在のパスにポイントを追加します。
二次ベジェ曲線には 2 つのポイントが必要です。最初のポイントは、二次ベジェ計算に使用されるコントロールポイントポイントで、 2 番目のポイントは曲線の終了ポイントです。曲線の開始ポイントは、現在のパスの最後のポイントです。 パスが存在しない場合は、開始ポイントを定義するために、beginPath() と moveTo() メソッドを使用します。

チップ: bezierCurveTo() メソッドをチェックしてください。 それには、control ポイントが 1 つではなく 2 つあります。
| JavaScript 構文: | context.quadraticCurveTo(cpx,cpy,x,y); |
|---|
| パラメータ | 説明 | Play it |
|---|---|---|
| cpx | ベジェコントロールポイントの x 座標 | Play it ❯ |
| cpy | ベジェコントロールポイントの y 座標 | Play it ❯ |
| x | 終了ポイントの x 座標 | Play it ❯ |
| y | 終了ポイントの y 座標 | Play it ❯ |
 HTML Canvas リファレンス
HTML Canvas リファレンス