 jQuery HTML/CSS Methods
jQuery HTML/CSS Methodsheight() メソッドは、選択した要素の高さを設定するか、または値を返します。
このメソッドを、高さを返すために使用した場合、最初にマッチした要素の高さを返します。
このメソッドを、高さを設定するために使用した場合、マッチした全ての要素の高さを設定します。
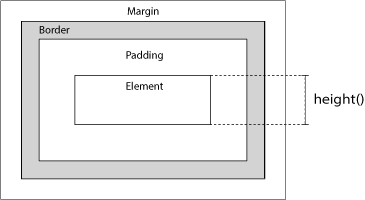
下の図が示すように、このメソッドは、パディング、ボーダー、マージンを含みません。

関連するメソッド:
高さを返す:
$(selector).height()
高さを設定する:
$(selector).height(value)
関数を使用して高さを設定する:
$(selector).height(function(index,currentheight))
| パラメータ | 説明 |
|---|---|
| value | 高さを設定する場合は必須。高さは、px、em、pt 等で設定する。 デフォルトの単位は px |
| function(index,currentheight) | 任意。選択した要素の新しい高さを返す関数を指定する
|

要素の高さを設定する
いろいろな単位を使用して要素の高さを設定する方法。
関数を使用して高さを拡張する
要素の高さを拡張させるために関数を使用する方法。
ドキュメントとウィンドウ要素の高さを返す
ドキュメントとウィンドウ要素の現在の高さを返す方法。
関連するメソッドを使用しサイズを表示する
width()、height()、innerHeight()、innerWidth()、outerWidth() および outerHeight() の使用方法。