
<div> 要素の inner height を返す:
$("button").click(function(){
alert($("div").innerHeight());
});
Try it Yourself »
innerHeight() メソッドは、最初にマッチした要素の inner height を返します。
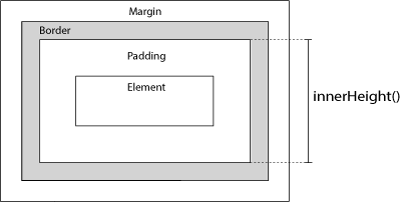
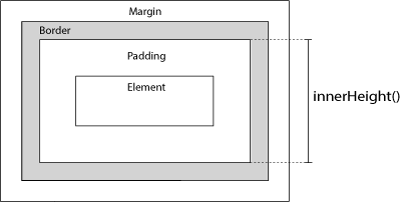
下の図が示すように、このメソッドは、パディングを含み、ボーダーとマージンは含みません。

関連するメソッド:
$(selector).innerHeight()
関連するメソッドを使用しサイズを表示する
width()、height()、innerHeight()、innerWidth()、outerWidth() および outerHeight() の使用方法。