
<div> 要素の outer width を返す:
$("button").click(function(){
alert($("div").outerWidth());
});
Try it Yourself »
outerWidth() メソッドは、最初にマッチした要素の outer width を返します。
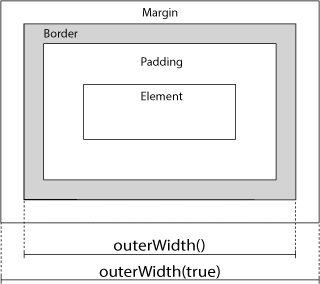
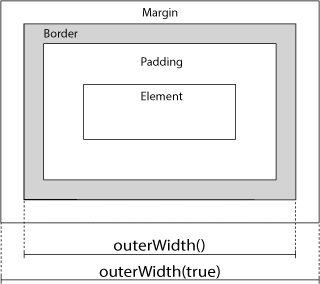
下の図が示すように、このメソッドは、パディングとボーダーを含みます。
チップ: マージンを含めるには, outerWidth(true) を使用します。

関連するメソッド:
$(selector).outerWidth(includeMargin)
| パラメータ | 説明 |
|---|---|
| includeMargin | 任意。マージンを含むかどうかを指定するブール値
|
マージンを含む
マージンを含むかどうかを指定する。
関連するメソッドを使用しサイズを表示する
width()、height()、innerHeight()、innerWidth()、outerWidth() および outerHeight() の使用方法。