XML DOM ノードツリー
XML DOMは、XML文書をノードツリーとみなします。
ツリー内の全てのノードは、相互に関係を持っています。
XML DOMノードツリー
XML DOMは、XML文書をツリー構造とみなします。 ツリー構造はノードツリーと呼ばれます。
全てのノードには、ツリーを通してアクセスできます。 それらの内容は、修正または削除ができると共に、新しい要素の作成もできます。
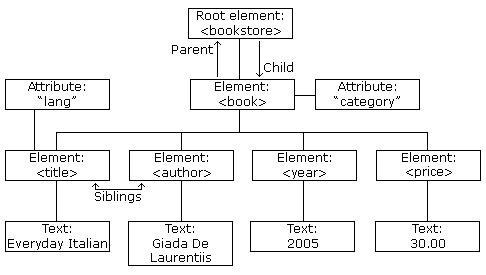
ノードツリーは、ノードのセットとその間の関係を表します。 ツリーは、ルートノードで始まり、ツリーで最も低いレベルのテキストノードに枝分かれします:

上の図は、XMLファイルbooks.xmlを表しています。
親、子、および兄弟ノード
ノードツリーのノードは、相互に階層的な関係を持っています。
親、子、および兄弟などの用語は、関係を記述するために使用します。
親ノードは子を持っています。
同レベルの子は兄弟(兄弟または姉妹)と呼ばれます。
- ノードツリーでは、一番上のノードはルート(根)と呼ばれます
- ルート以外の全てのノードは、必ず1つの親ノードを持っています
- ノードは、幾つかの子を持つことができます
- リーフ(葉)は子を持たないノードです
- 兄弟は、同じ親を持つノードです
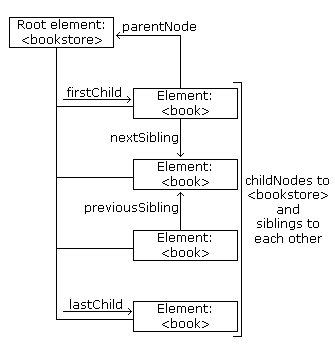
次の図は、ノードツリーの一部とノード間の関係表しています:

XMLデータは、ツリー形式に構造化されているので、ツリーの正確な構造や中に含まれるデータのタイプを知らなくともトラバースできます。
チュートリアルの後章で、ノードツリーのトラバースに関してもう少し説明します。
First Child - Last Child
次のXMLの一部を見てください:
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
</bookstore> |
上記XMLでは、<title>要素は<book>要素の最初の子で、<price>要素は<book>要素の最後の子です。
さらに、<book>要素は、<title>、<author>、<year>、および<price>要素の親ノードです。
|