HTML5 canvas miterLimit 属性
 HTML5 canvas リファレンス HTML5 canvas リファレンス
例
miterLimit を5に設定した線を描画します
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
</script>
Try it yourself »
定義と用法
miterLimit 属性は、lineJoin 属性が "miter" である場合にのみ動作します。
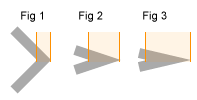
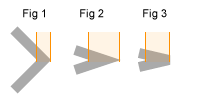
マイターは、内側の角と線の外側の端の間の距離です。

コーナーの角度が小さくなるにつれて距離が大きく増加します。
あまりにも大きくなり過ぎないように、miterLimit 属性を使用することができます。
距離が miterLimit を超える場合は、コーナーが lineJoin のタイプ "bevel" 図3)のように表示されます:

| デフォルト値: |
10 |
| JavaScript 構文: |
context.miterLimit=4; |
ブラウザ・サポート





lineJoin 属性は、主要な全ブラウザがサポートしています。
属性値
| 値 |
説明 |
Play it |
| number |
角の大きさを制限する。サイズが miterLimit を超えた場合、コーナーは、lineJoin "bevel" として表示される |
Play it » |
 HTML5 canvas リファレンス HTML5 canvas リファレンス
|