HTML5 canvas quadraticCurveTo メソッド
 HTML5 canvas リファレンス HTML5 canvas リファレンス
例
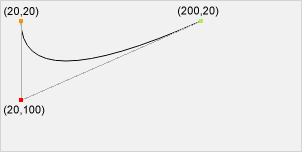
ある点から別の点へパスを描画し、controllpoint からのパスを伸ばします:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Try it yourself »
定義と用法
quadraticCurveTo メソッドは、controlpoint を経由して、パスの現在のポイントから指定されたポイントへ線を作成します。
quadraticCurveTo メソッドは、controlpoint の x 座標と y 座標と、指定先の x 座標と y 座標の 4 つのパラメータをとります。

現在のポイント moveTo(20,20)
CurveTo ポイント quadraticCurveTo(20,100,200,20)
Controllpoint quadraticCurveTo(20,100,200,20)
チップ: bezierCurveTo メソッドをチェックしてください。それには、1 つではなく 2 つの controllpoint があります。
| JavaScript 構文: |
context.quadraticCurveTo(cpx,cpy,x,y); |
ブラウザ・サポート





quadraticCurveTo メソッドは、主要な全ブラウザがサポートしています。
パラメータ値
| パラメータ |
値 |
説明 |
Play it |
| cpx |
x-coordinate |
controlpoint の x 座標 |
Play it » |
| cpy |
y-coordinate |
controlpoint の y 座標 |
Play it » |
| x |
x-coordinate |
線を引く場所の x 座標 |
Play it » |
| y |
y-coordinate |
線を引く場所の y 座標 |
Play it » |
 HTML5 canvas リファレンス HTML5 canvas リファレンス
|