HTML5 canvas rotate メソッド
 HTML5 canvas リファレンス HTML5 canvas リファレンス
例
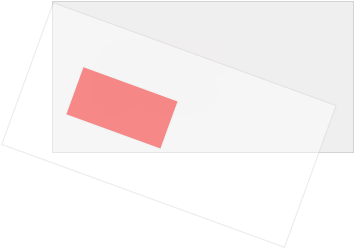
矩形を 20 度回転させます:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.rotate(20*Math.PI/180);
ctx.fillRect(50,50,100,50);
Try it yourself »
定義と用法
rotate メソッドは、キャンバスを回転します。
回転は、キャンバスの位置 0,0 からの角度で行われます:

rotate メソッドは、1つのパラメータ radian をとります。
パラメータはラジアンを使用して、回転の度数を決定します。
度からラジアンへの変換するには、次の式を使用します:度数 * PI / 180
20°: 20 * PI / 180 = 0.35
回転は、回転が行われ後に作られる図面に影響を与えます。
| JavaScript 構文: |
context.rotate(angle); |
ブラウザ・サポート





rotate メソッドは、主要な全ブラウザがサポートしています。
パラメータ値
| パラメータ |
値 |
説明 |
Play it |
| angle |
angle |
指定の角度にキャンバスを回転する |
Play it » |
 HTML5 canvas リファレンス HTML5 canvas リファレンス
|